Maximale Kompatibilät für alle Endgeräte
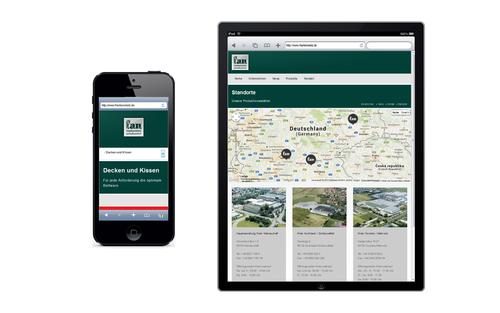
Die Größe und Auflösung der Displays von Laptops, Desktop-PCs, Tablets, Smartphones oder TV-Geräten können erheblich variieren. Vor allem Smarthphones kommen zum alltäglichen Surfen im Netz immer öfter zum Einsatz.
Doch jeder kennt das Problem: Die Bildschirmansicht und die Bedienbarkeit der Websites ist nicht immer ideal und es bedarf eines manuellen Eingriffes wie das Hineinzoomen um überhaupt etwas lesen zu können.
Aus diesem Grund sollte das Erscheinungsbild einer Webseite unabhängig vom jeweiligen Endgerät stets konsistent sein. Responsive Webdesign stellt also eine Alternative zu den bisherigen Lösungen dar, die meist darauf beruhten, zusätzliche Ansichten für die gängigsten Endgeräte zu programmieren.
Die Lösung: HTML5, CSS3, Javascript
Neue Webstandards wie HTML5 und CSS3 schaffen Abhilfe. Ein auf diesen Standards entwickeltes Webdesign ist reaktionsfähig und berücksichtigt die Eigenschaften aller Endgeräte. Darunter fallen auch Bedienelemente: Während man sich auf einem PC zum nächsten Bild einer Galerie klickt genügt auf dem Tablet oder Smartphone ein einfaches wischen mit dem Finger über das Display.
Vorteile von Responsive Design
Ein klares Argument für Responsive Webdesign sind die Betriebskosten. Statt mehrere Ansichten bei der Programmierung und der Inhaltspflege zu berücksichtigen genügt es nun, sich lediglich auf eine technische Basis zu konzentrieren.
Durch die optimierten Ansichten erhöht sich das Nutzererlebnis Ihrer Webpräsenz. Weniger Seitenabsprünge und zufriedenere Besucher gehören zu den positiven Effekten von Responsive Webdesign.